Assignment 5 Report
Introduction

Elevator pitch
Hi, nice to meet you. We are graduate students at the University of Tasmania. Currently finishing a project that looks like it would interest you. We have created an AR picture book for preschool children. It will help children to read books and learn new vocabulary without parental help. Through the AR, children can see real objects, read aloud the text, and play with sound. We believe this is a good way to stimulate children's interest in learning.
Design revisions
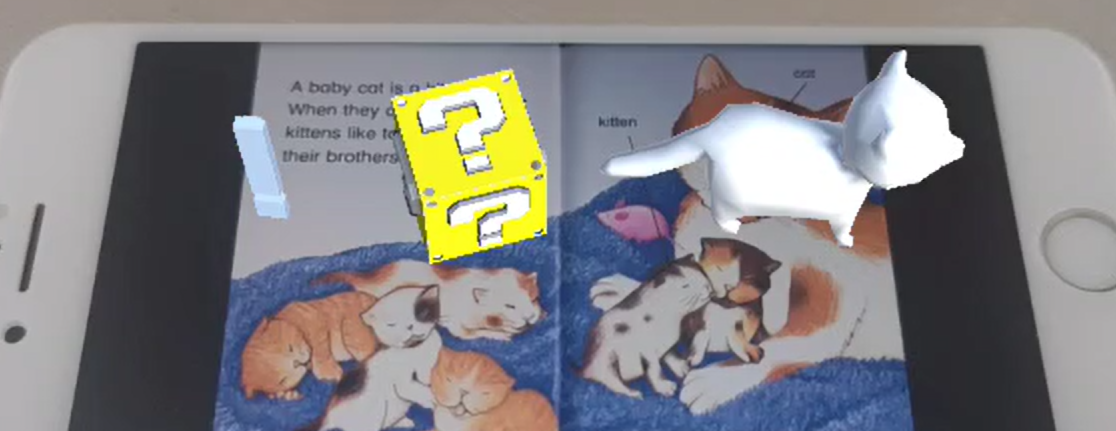
The app we designed is an AR picture book for preschoolers. It has different animals printed on it as well as an introduction. But there were some problems in making this book. Forcing us to make cuts to some of the contents of this book. Three of the animal models could not be found in the free version. So finally we decided to delete these three pages. However, users can still interact with the book via mobile devices with cameras. The virtual buttons on the book can trigger different effects, such as introducing, reading aloud the text, playing animal calls, interacting with the animals and answering questions. We have implemented each of these expected functions.
Technical Development
Overview of the technical development
When books use AR technology, users can have a richer experience. AR augmented reality is simply the real world combined with digital information, which is the superimposition of virtual objects in the real world, so that users can experience virtual objects within a certain spatial range, focusing on the visual function of the user, thus being able to achieve a sensory experience beyond reality. And the cost of AR technology is not high. To achieve VR technology users must use a helmet, while AR technology only requires a device with a camera. Combined with the project we chose, I think AR technology is more suitable than VR technology. First of all, considering that the user group is children, using VR helmets is too complicated and inconvenient to operate. Secondly, paper books combined with AR technology can already show the content very vividly, so there is no need to use VR to make a completely virtual reading material. Completely virtual reading materials for children may cause cognitive confusion, so it is necessary to retain paper books. To sum up, AR technology is the most suitable interface technology to complete this project.
Key technical development aspects
1. Open.cs – controlling the display of all UI
2. Quit.cs – hide all UI
3. Rotate.cs – making 3D objects self-rotate
4. Display introduction UI – by clicking exclamation mark model
5. Play introduction text – by clicking sound button in introduction UI
6. Interaction – by clicking question mark model
7. Play animal sound – by clicking animal model
3D Content

exclamation mark model - used to show introduction page UI by clicking it

Question mark box model – used to show question page UI that can let children interact with

Foal model – used to play sound by clicking

Calf model - used to play sound by clicking

Fry model - used to play sound by clicking

Fawn model - used to play sound by clicking

Cub model - used to play sound by clicking

Chick model - used to play sound by clicking

Kitten model – used to play sound by clicking
Usability Testing
Design and Plan
For this user test we took a questionnaire. Seven questions related to the functionality of this application were asked. For example, whether the application is sensitive or not. And for the convenience of the respondents, all 6 questions were single choice. Only the last suggestion was an open-ended question.( https://ohak8x46ei2.typeform.com/to/InincU1e )
Recruitment
We found 5 participants, each from a different time short tutoring session. All participants were students of this course, so there was no need to worry about the participants not knowing how to use the application. The problem, however, is that the app is geared towards children and cannot be tested on a specific group. Questions can only be asked for features.
Protocol of the testing
After the whole project is made, it is presented to the participants on the computer. It is up to the participants to start operating the application. At the end of the operation, the questionnaire is filled out according to the participants' feelings, and the questionnaire is administered in a non-nominal way.
Report of the findings

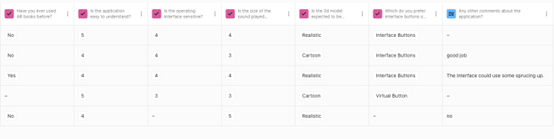
Five questionnaires were received at the end of the test, and the statistics are shown below. You can see that some data are empty. According to the participants' response to determine the button is not very sensitive easy to click more, it will skip the question.
Analyses of the findings
From the table obtained, it can be seen that only one out of five people has used ar books. And the participants generally found our application to be easy to understand. However, the feedback on the sensitivity of the operating interface was not very good, and one participant gave only a passing grade. For music sound participants feedback gap is large. For the 3d models used three participants thought the real ones were good, while two thought the cartoon ones were more suitable. For the way of buttons people prefer interface buttons. Finally, only one of them thought that our interface needed some beautification.
Addressing the Results of the Usability Testing
Address the user feedback
Some of the issues raised by the participants that were technically possible we ended up modifying again. For example, issues such as the sensitivity of operation and sound size. For the 3d models, we were unable to improve them because of the limited free resource base.
Changes made to the interface application
For the sensitivity issue, we did another amplification of the original target file. This way the display space is enlarged. The background sound has also been slightly adjusted and a few sound effects have been amplified. For the interface beautification problem, we have also optimized it. The buttons have been made to look different. Click on the exclamation point to appear in the introduction. Click on the speaker to read the text aloud. Click on the question mark to appear the question. It is easier to distinguish functions than the previous square buttons.
Reference
https://www.cgtrader.com/free-3d-models/architectural/other/mario-box
https://assetstore.unity.com/packages/3d/characters/animals/low-poly-animated-an...
https://www.cgtrader.com/free-3d-models/various/various-models/font-063-exclamat...
https://www.aigei.com/item/unity_mei_zhou_1.html
https://www.aigei.com/item/unity_lu_mo_xin.html
https://assetstore.unity.com/packages/3d/characters/animals/birds/living-birds-1...
Leave a comment
Log in with itch.io to leave a comment.